https://developer.apple.com/xcode/
“Xcode 7 and Swift now make it easier for everyone to build apps and run them directly on their Apple devices. Simply sign in with your Apple ID, and turn your idea into an app that you can touch on your iPad, iPhone, or Apple Watch. Download Xcode 7 beta and try it yourself today. Program membership is not required.”
- Update OS X 10.10.5 (Yosemite) or later version
- Download and Install Xcode 7 or later version
- Open Xcode, open Preferences and login to your Account
- Open the workspace/project in Xcode and build & run on the simulator
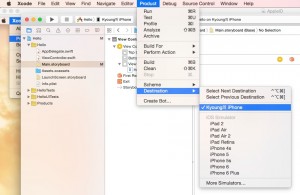
- Plug in your iPhone and select it as the build Destination
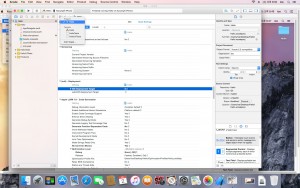
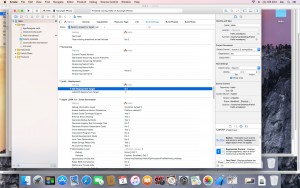
6. Make sure to set iOS Deployment Target (e.g. iOS 8.4) in Build Settings for both Project and Target
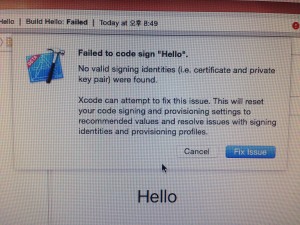
7. Click on the Fix Issue for Failed to code sign xxxx
8. If there’s no build errors, the app should now launch on your phone