Planar Shadow
Projection Shadow
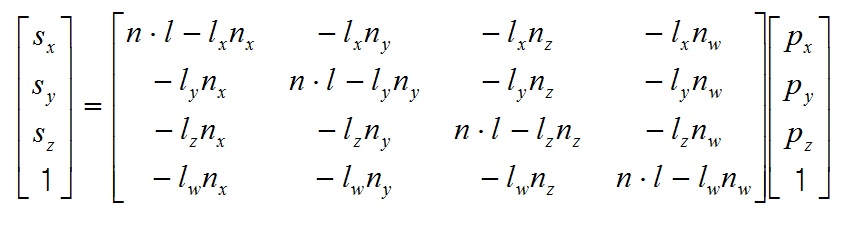
// create a shadow matrix that will project the desired shadow
void buildShadowMatrix(GLfloat shadowMat[16], GLfloat plane[4], GLfloat lightpos[4])
{
GLfloat dot; // dot product of light position and ground plane normal
dot = plane[0]*lightpos[0] + plane[1]*lightpos[1] +
plane[2]*lightpos[2] + plane[3]*lightpos[3];
shadowMat[0] = dot – lightpos[0] * plane[0];
shadowMat[1] = – lightpos[0] * plane[1];
shadowMat[2] = – lightpos[0] * plane[2];
shadowMat[3] = – lightpos[0] * plane[3];
shadowMat[4] = – lightpos[1] * plane[0];
shadowMat[5] = dot – lightpos[1] * plane[1];
shadowMat[6] = – lightpos[1] * plane[2];
shadowMat[7] = – lightpos[1] * plane[3];
shadowMat[8] = – lightpos[2] * plane[0];
shadowMat[9] = – lightpos[2] * plane[1];
shadowMat[10] = dot – lightpos[2] * plane[2];
shadowMat[11] = – lightpos[2] * plane[3];
shadowMat[12] = – lightpos[3] * plane[0];
shadowMat[13] = – lightpos[3] * plane[1];
shadowMat[14] = – lightpos[3] * plane[2];
shadowMat[15] = dot – lightpos[3] * plane[3];
}
Reflection
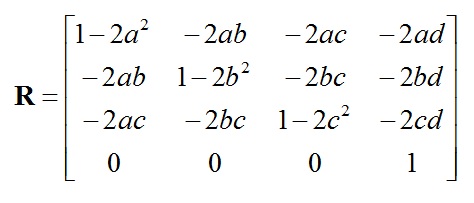
// create a reflection matrix that will project the desired shadow
void buildReflectionMatrix(GLfloat reflectionMat[16], GLfloat plane[4])
{
reflectionMat[0] = 1 – 2 * plane[0] * plane[0];
reflectionMat[1] = – 2 * plane[0] * plane[1];
reflectionMat[2] = – 2 * plane[0] * plane[2];
reflectionMat[3] = – 2 * plane[0] * plane[3];
reflectionMat[4] = – 2 * plane[1] * plane[0];
reflectionMat[5] = 1 – 2 * plane[1] * plane[1];
reflectionMat[6] = – 2 * plane[1] * plane[2];
reflectionMat[7] = – 2 * plane[1] * plane[3];
reflectionMat[8] = – 2 * plane[2] * plane[0];
reflectionMat[9] = – 2 * plane[2] * plane[1];
reflectionMat[10] = 1 – 2 * plane[2] * plane[2];
reflectionMat[11] = – 2 * plane[2] * plane[3];
reflectionMat[12] = 0.0;
reflectionMat[13] = 0.0;
reflectionMat[14] = 0.0;
reflectionMat[15] = 1.0;
}
http://dis.dankook.ac.kr/lectures/cg11/entry/OpenGL-Shadow-Reflection

 town.cpp
town.cpp navtown.zip
navtown.zip