DrawImage
Brush
Pen
lecture11
GDI+
GDI+ A Higher Level API
http://www.csharphelp.com/archives3/files/archive593/GDI.pdf
Assignment 6
연습문제 Ex6 (Due by 12/10 목 24시까지)
-cyber 강의실 (cyber.dku.edu)로 source code, executable file, solution/project VC# file, 보고서를 학번_이름_Ex6.zip으로 묶어서 낼 것. 보고서 (30%)1198135212.cs
1356549115.zip
[연습문제]
0. Window Form 응용프로그램의 메인 폼의 Text를 “HCI2_Ex6_이름_학번”으로 바꾼다.
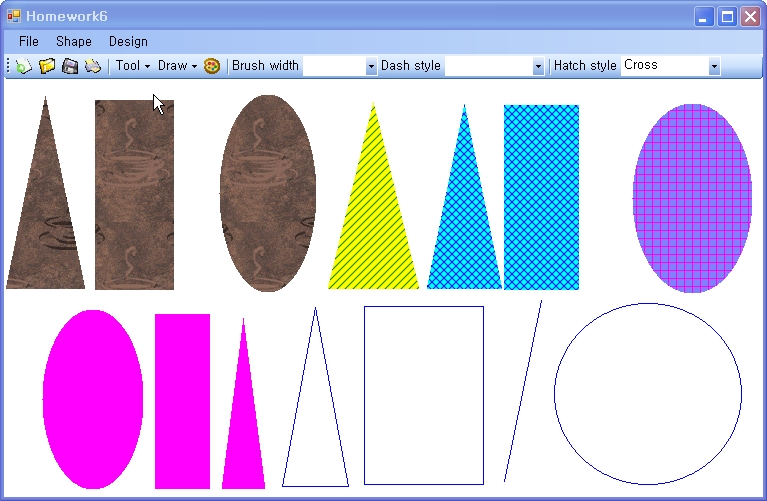
1. 생성된 폼 Form1.cs [Design]에서 Toolbox(도구상자)에서 메뉴와 툴바를 추가한다. (20%)
File 메뉴항목
-New: 새로운 그림판 그리기
-Open/Save: 그림판 열기/저장하기
-Print: 화면을 프린터로 출력하기
-Exit: 응용프로그램 종료
Shape 메뉴항목
-Line/Ellipse/Rectangle/Triangle: 선,타원,사각형,삼각형 펜으로 그리기
-FillEllipse/FillRectangle/FillTriangle: 타원,사각형,삼각형 단색으로 채우기
-HatchEllipse/HatchRectangle/HatchTriangle: 타원,사각형,삼각형 해치스타일로 채우기
-TextureEllipse/TextureRectangle/TextureTriangle: 타원,사각형,삼각형 비트맵으로 채우기
Design 메뉴항목
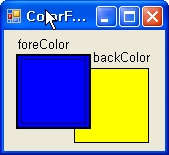
-Color: ForeColor/BackColor 선택하는 대화상자
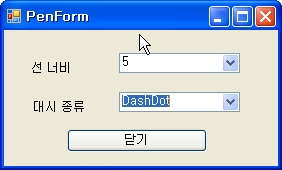
-Pen: BrushWidth/DashStyle 선택하는 대화상자
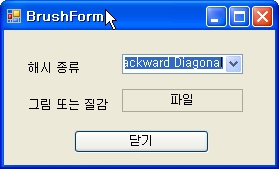
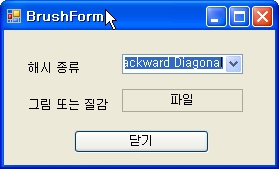
-Brush: HatchStyle(Horizontal/Vertical/Backward Diagonal/Cross/Diagonal Cross 등)와 텍스쳐를 선택하는 대화상자
툴바에 메뉴 항목과 동일한 내용을 추가한다.
-New/Open/Save/Print 메뉴항목 => New/Open/Save/Print 툴바 버튼
-Shape 메뉴 항목=> Tool(Line/Ellipse/Rectangle/Triangle)과 Draw(Outline/Solid Fill/Hatch Fill/Texture Fill) DropDownButton로 추가
-Color 메뉴 항목 => Color 툴바 버튼
-Pen 메뉴항목 => Brush width와 Dash style 콤보박스로 추가
-Brush 메뉴항목 =>Hatch style 콤보박스로 추가
2. Color, Pen, Brush 속성 정의를 위하여 사용자 정의 폼과 컨트롤을 추가한다. (20%)
-Color 대화상자(Modeless Dialog):
현재 도형의 foreColor 와 backColor를 선택할 수 있도록 한다.
-Pen 대화상자(Modeless Dialog):
현재 선/타원/사각형/삼각형 도형의 선의 두께와 Dash style을 선택할 수 있도록 한다.
-Brush 대화상자(Modeless Dialog):
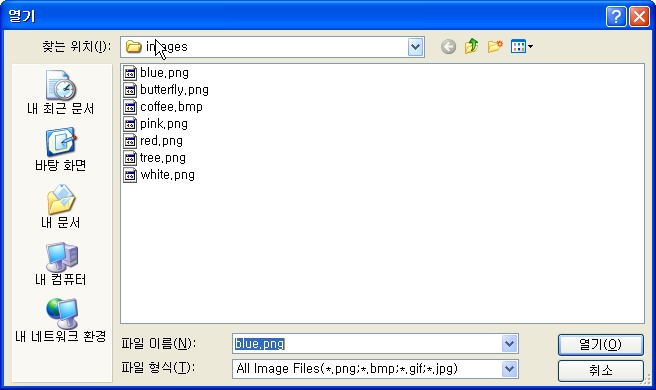
현재 HatchBrush/TextureBrush의 Hatch style과 Image를 선택할 수 있도록 한다.




3. Rubber-band Line, Rectangle, Ellipse, Triangle 도형을 그려주는 루틴을 추가한다. (30%)
-Graphics 클래스의 DrawLine/DrawEllipse/DrawRectangle/DrawPolygon 메소드에 Pen 속성을 사용하여 선, 타원, 사각형, 삼각형을 그린다.
-Graphics 클래스의 FillEllipse/FillRectangle/FillPolygon 메소드에 SolidBrush/HatchBrush/TextureBrush를 사용하여 타원, 사각형, 삼각형을 그린다.
-MainForm에서 DrawInfo shape을 리스트로 저장하는 ArrayList shapeList = new ArrayList()를 사용
-메뉴의 New 항목을 선택했을 때, 그림과 shapeList를 지우고 초기화
-Load 이벤트 핸들러, 배경화면 이미지를 흰색으로 초기화
-MouseDown 이벤트 핸들러에서는, 왼쪽 마우스를 누르면 새로운 도형을 생성
-MouseMove 이벤트 핸들러에서는, 왼쪽 마우스가 눌린 상태에서 움직이면 화면 업데이트
-MouseUp 이벤트 핸들러에서는, 마우스를 놓으면 새로운 도형이 생성되고 리스트에 추가
-Paint 이벤트 핸들러에서는, 현재 그리는 도형을 최종적으로 그림
-SizeChanged 이벤트 핸들러, 배경화면 이미지의 크기를 조정
4. 그림판의 출력(Print), 저장(Save), 열기(Open) 등 본인이 원하는 기능을 더 추가한다. (extra 10%)
-printDocument & printDialog 사용
-openFileDialog/saveFileDialog & DrawInfo 클래스의 ToString() 사용
5. 본인이 원하는 열 개 이상의 도형을 그려보고, 그 결과를 모두 출력해서 넣는다. (보고서 점수에 포함)