All posts by kpark
PersonListView AddDialog & FindDialog
PersonListView
Generic List Class Sort Method
How to: Sort ListView Items
How to: Sort ListView Items
http://msdn.microsoft.com/en-us/library/ms229643(VS.80).aspx
class ListViewItemComparer : IComparer
{
private int column;
public ListViewItemComparer() : this(0) {}
public ListViewItemComparer(int column)
{
this.column = column;
}
public int Compare(object x, object y)
{
return String.Compare(((ListViewItem)x).SubItems[column].Text,
((ListViewItem)y).SubItems[column].Text);
}
}
/////
public partial class Form1 : Form
{
[…]
private void listView1_ColumnClick(object sender, ColumnClickEventArgs e)
{
// Set the column number that is to be sorted; default to ascending.
this.listView1.ListViewItemSorter = new ListViewItemComparer(e.Column);
// Perform the sort with these new sort options.
this.listView1.Sort();
}
}
Assignment 4
연습문제 (4)
□ 단원 : C# WinForm
□ 목표 : C# WinForm 프로그래밍 Controls & GUI & GDI+ & Dialog
□ 주요 연습 내용 : Menu, Toolbar, ImageList, Custom Form, Graphics, Mouse, Print
□ 준비자료 : ObjectPopulation.zip
7092081286.zip
[연습문제] Ex4 (Due by 11/30 화 24시까지)
-cyber 강의실 (cyber.dku.edu)로 source code, executable file, solution/project VC# file, 보고서를 학번_이름_Ex4.zip으로 묶어서 낼 것. 보고서 (30%)
[연습문제]
0. Window Form 응용프로그램의 메인 폼의 Text를 “HCI2_Ex4_이름_학번”으로 바꾼다.
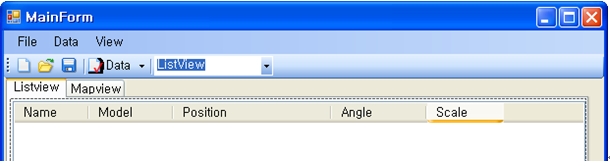
1. MainForm(Size는 540, 630)에 메뉴, 툴바, 탭컨트롤을 추가한다. (10%)
File 메뉴항목
-New: 새로 그리기
-Open/Save: 열기/저장하기
-Print: 화면의 내용을 프린터로 출력하기
-Close: 응용프로그램 종료
Data 메뉴항목
-Add Data : 자료 추가
-Edit Data : 자료 편집
– Delete Data: 자료 삭제
View 메뉴항목
-ListView: 리스트뷰로 보기
-MapView: 맵뷰로 보기
툴바에 메뉴 항목과 동일한 내용을 추가한다.
-New/Open/Save/Print/Close 메뉴항목 => New/Open/Save/Print/Close 툴바 버튼 추가
-Data 메뉴 항목=> Add/Edit/DeleteData 툴바 버튼 추가
-View 메뉴 항목 => ListView/MapView 툴바 콤보박스 추가
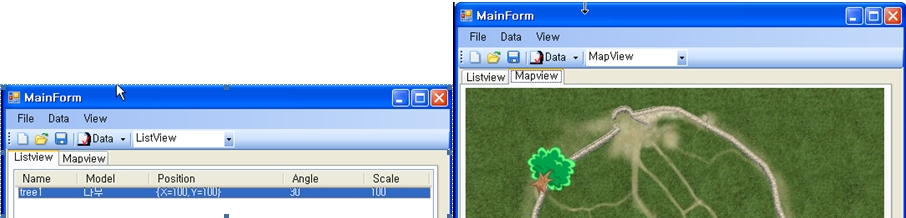
탭컨트롤(Size는 510, 530)에 ListView와 PictureBox 컨트롤을 추가한다.
-첫 번째 TabPage에는 ListView (Size는 500, 500)을 추가하고, View는 Detail로 바꾼 후, Data를 보여줄 수 있도록 Column Header (Name/Mode/Position/Angle/Scale) 추가
-두 번째 TabPage에는 PictureBox (Size는 500, 500)을 추가하고, Initial Image로 Image에 Resources 디렉토리 안에 있는 “map.jpg”를 추가
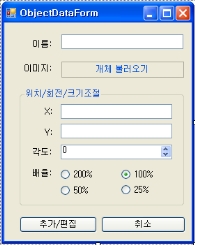
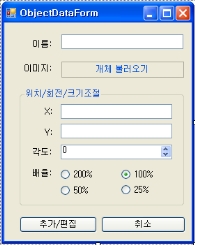
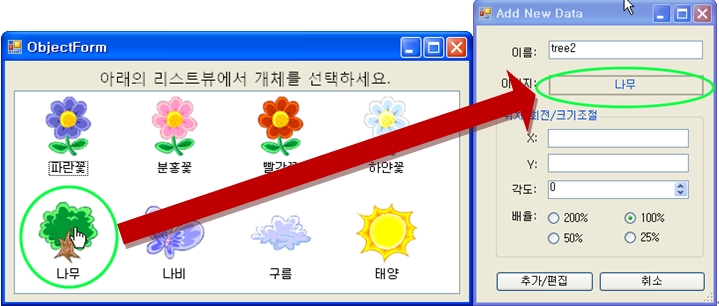
2. 모달형 대화상자 (Modal Dialog)인 ObjectDataForm을 새로 추가하고 ObjectForm과 연동한다. (10%)
ObjectDataForm 대화상자
-ObjectData 개체의 “이름”을 위한 “텍스트박스”
-ObjectData 개체의 “이미지 개체 불러오기”를 위한 “버튼”
-ObjectData 개체의 “X”, “Y” 위치 값을 위한 “텍스트박스”
-ObjectData 개체의 “각도” 값을 위한 “NumericUpDown”
-ObjectData 개체의 크기조절 “배율” 값을 위한 “라디오버튼” 4개 (그 중에 100%는 Checked)
-ObjectData 개체의 OK “버튼” (DialogResult 속성에 OK)
-ObjectData 개체의 CANCEL “버튼” (DialogResult 속성에 Cancel)

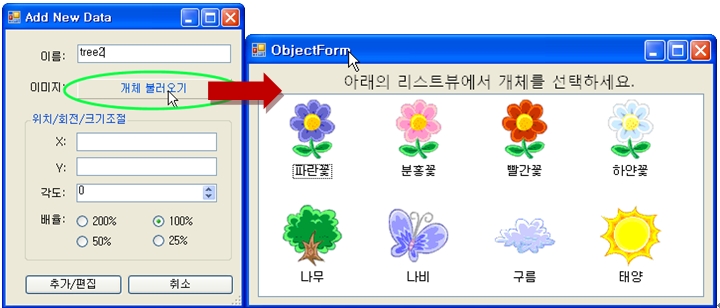
모달리스형 대화상자(Modeless Dialog)인 ObjectForm와 ObjectDataForm간에 연동
-ObjectDataForm에서 “개체 불러오기” 버튼을 누르면, ObjectForm이 나타나도록 ObjectDataForm의“개체 불러오기” 버튼의 [Click] 이벤트 처리기를 작성한다.

-ObjectForm의 리스트뷰에 있는 개체 (예, 파란꽃, 분홍꽃, 빨간꽃, 하얀꽃, 나무, 나비, 구름, 태양) 중에 하나를 선택하면, ObjectForm은 닫히고 그 개체의 이름이 ObjectDataForm의 “개체 불러오기” 버튼에 이름으로 나타나도록, ObjectForm의 listView에 [SelectedIndexChanged] 이벤트 처리기를 작성한다. (힌트: ObjectForm의 listView에 FocusedItem의 Text를 ObjectDataForm의 “개체 불러오기” 버튼 Text로 대입)

3. 데이터를 추가, 편집, 삭제, 전체 삭제하는 이벤트 처리기를 추가한다. (20점)
-MainForm에서 ObjectData data을 리스트로 저장하는 List<ObjectData> pList = new List<ObjectData>()를 사용
-MainForm의 메뉴항목과 툴바에서 “Add Data”를 선택하면, ObjectDataForm이 나타나서 데이터를 채운 후 OK 버튼을 누르면, MainForm의 Listview와 Mapview에 새로운 데이터가 추가되는, MainForm의 메뉴와 툴바“Add Data”에 [Click] 이벤트 처리기를 작성한다. (힌트: 새로운 ObjectData 생성 후, pList 데이터 추가, listView 데이터 추가, pictureBox 무효화)
-MainForm의 메뉴항목과 툴바에서 “Edit Data”를 선택 또는 MainForm의 Listview에서 항목을 선택하면, 그 선택한 항목에 대한 데이터를 받아서 ObjectDataForm에 나타나도록 하기 위하여, ObjectDataForm에 [Load] 이벤트 처리기를 작성한다.
(힌트: 선택한 항목 index를 받아서, pList[index]에서 정보를 받아와서, ObjectDataForm에 이름, 모델, X,Y 위치, 각도, 배율에 값을 지정)
-MainForm의 메뉴항목과 툴바에서 “Edit Data”를 선택하여 ObjectDataForm이 나타나서, 데이터를 수정한 후 OK 버튼을 누르면, MainForm의 Listview와 Mapview에 데이터가 수정되는, MainForm의 메뉴와 툴바“Edit Data”에 [Click] 이벤트 처리기를 작성한다.
(힌트: ObjectData 수정 후, pList 데이터 수정, listView 데이터 수정, pictureBox 무효화)
-MainForm의 메뉴항목과 툴바에서 “(현재 선택된 개체에 대한) Delete Data”를 선택하면, MainForm의 Listview와 Mapview에 데이터가 삭제되는, MainForm의메뉴와 툴바“Delete Data”에 [Click] 이벤트 처리기를 작성한다.
(힌트: pList에서 데이터 삭제, listView 데이터 항목 삭제, pictureBox 무효화)
-MainForm의 메뉴항목과 툴바에서 “New”를 선택하면, MainForm의 Listview와 Mapview에 데이터가 모두 삭제되는, MainForm의 메뉴와 툴바 “New”에 [Click] 이벤트 처리기를 작성한다.(힌트: pList에서 모든 데이터 삭제, listView 모든 데이터 항목 삭제, pictureBox 무효화)
4. MainForm 클래스에 ObjectData를 csv 텍스트로 저장(Save), 열기(Open)를 구현한다. (20점)
-openFileDialog/saveFileDialog 사용
-MainForm의 메뉴항목과 툴바에서 “Open” 또는 “Save”를 선택하면, openFileDialog 또는 saveFileDialog에서 선택한 파일이름을 사용하여, csv 텍스트 데이터를 읽어 들여서 pList에 넣고 리스트뷰와 맵뷰에 업데이트하기 또는 pList에 데이터를 csv 텍스트로 저장하기 위한 [Click] 이벤트 처리기를 작성한다. (힌트: 데이터를 읽어들인 후, listView 모든 데이터 항목 업데이트, pictureBox 무효화)
-ObjectData 클래스에 Serialization/Deserialization 할 수 있도록 기본 직렬화를 구현하고, BinaryFormatter를 사용하여 pList 데이터를 Serialize 또는 Deserialize 하여 리스트뷰와 맵뷰에 업데이트하는, MainForm의 메뉴와 툴바 “Open” 또는 “Save”에 [Click] 이벤트 처리기를 작성한다. (extra 10%)
5. MainForm의 리스트뷰/맵뷰 Menu와 Toolbar와 Tab 컨트롤 연동시키고, 출력 (Print), 닫기 (Close) 나머지 기능을 추가한다. (10점)
-printDocument & printDialog 사용하여 출력을 구현한다.
-MainForm의 메뉴항목에서 “Listview”를 선택하면, Tab 컨트롤의 페이지를 리스트뷰로 바꾸고 Toolbar의 콤보박스에서도 리스트뷰가 나타나도록, MainForm메뉴의“Listview”에 [Click] 이벤트 처리기를 작성한다.
-MainForm의 메뉴항목에서 “Mapview”를 선택하면, Tab 컨트롤의 페이지를 맵뷰로 바꾸고 Toolbar의 콤보박스에서도 맵뷰가 나타나도록, MainForm메뉴의“Mapview”에 [Click] 이벤트 처리기를 작성한다.
-MainForm의 툴바 콤보박스에서 “Listview/Mapview”를 선택하면, Tab 컨트롤의 페이지를 리스트뷰/맵뷰로 바꾸고 메뉴 항목에서도 리스트뷰/맵뷰가 Checked 되도록, MainForm툴바의“ComboBox”에 [SelectedIndexChanged] 이벤트 처리기를 작성한다.
-MainForm의 Tab 컨트롤 페이지를 “Listview/Mapview”로 선택하면, 툴바의 콤보박스에서도 리스트뷰/맵뷰로 바뀌고 메뉴 항목에서도 리스트뷰/맵뷰가 Checked 되도록, MainForm탭컨트롤에 [SelectedIndexChanged] 이벤트 처리기를 작성한다.
6. 본인이 원하는 열 개 이상의 ObjectData를 배치해보고, 본인이 원하는 기능을 더 추가한다. 그 결과를 모두 출력해서 넣는다. (보고서 점수에 포함)