연습문제 (4)
□ 단원 : C# WinForm □ 목표 : Collections & FileIO & Controls & Dialog & XML □ 주요 연습 내용 : RSS Feed, string, Gridview, □ 준비자료 : zone.csv, 기상청 동네예보 사이트, Resources(아이콘& 이미지) |
3652079610.hwp4270977580.cs9327055152.zip
[연습문제] Ex4 (Due by 12/06 금 24시까지)
-cyber 강의실 (cyber.dku.edu)로 source code, executable file, solution/project VC# file, 보고서를 학번_이름_Ex4.zip으로 묶어서 낼 것. 보고서 (30%)
기상청 동네예보 사이트 http://www.kma.go.kr/weather/forecast/timeseries.jsp
기상청 RSS 서비스 http://www.kma.go.kr/weather/lifenindustry/sevice_rss.jsp
[연습문제]
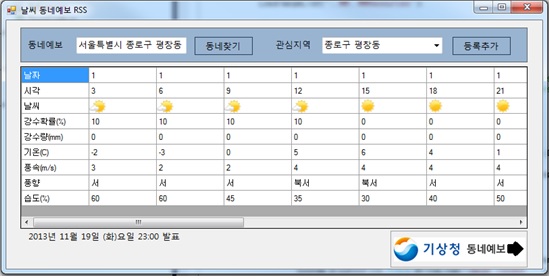
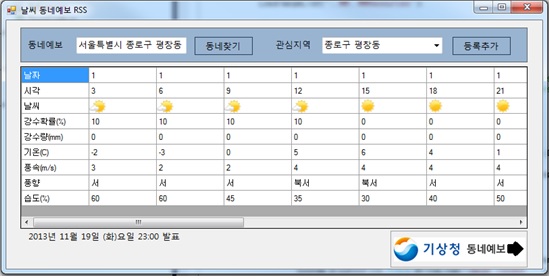
1. Form1.cs (메인 폼)에 툴바와 각종 컨트롤을 추가한다. (10%)
메인폼(Form1)
–Text: 날씨 동네예보 Rss
–Size: 810,410
–label1 : 발표시각
–label2, label3 : 동네예보, 관심지역
–textBox1 : 동네예보지역
–comboBox1 : 동네예보 관심지역 리스트
–button1 : 동네찾기폼 (Form2)으로 감
–button2 : 등록추가폼 (Form3)으로 감
–button3 : Image 속성지정. 현재 동네예보지역 RSS Link를 사용하여 기상청 링크로 감
–dataGridView1 : 그리드뷰 (현재 동네예보지역의 날씨 RSS 정보)
–imageList1 : 이미지 리스트 (날씨아이콘)
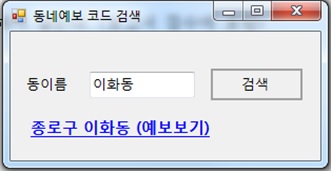
2. 비모달형 Form2.cs (동네예보 코드검색)에 각종 컨트롤을 추가한다. (10%)

동네예보 코드검색 (Form2)
-Text 속성은 동네예보 코드검색
-Size 속성은 310,160
–label1 : 동이름
–textBox1 : 동이름 입력 텍스트박스
–button1 : 검색버튼
–linkLabel1 : 검색된 동네예보 보기
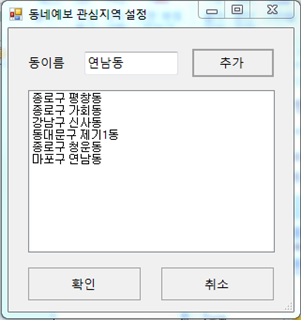
3. 모달형 Form3.cs (동네예보 관심지역 설정)에 각종 컨트롤을 추가한다. (10%)

동네예보 코드검색 (Form2)
-Text 속성은 동네예보 코드검색
-Size 속성은 320,340
–label1 : 동이름
–textBox1 : 동이름 입력 텍스트박스
–listBox1 : 추가된 동이름 리스트
–button1 : 리스트박스에 동이름 “추가”버튼
–button2 : “확인”버튼
–button3 : “취소”버튼
3. DongCode, RssFeedData, RssManager 클래스를 구현함. (10%)
DongCode
-Code : 1111056000
-Name : 평창동
-ParentCode : 11110
-ParentName : 종로구
-X : 60
-Y : 127
RssFeedData
-Hour, Day, Temperature, MaximumTemperature, LowTemperature, Sky, Pty, WeatherForecast, Pop, Wind, WindDirection, Humidity, Rain, Snow // 시각, 날짜, 기온, 최대기온, 최저기온, 하늘상태코드, 강수상태코드, 날씨, 강수확률, 풍속, 풍향, 습도, 12시간 예상강수량, 12시간 예상적설량
–public override string ToString() // csv format 출력
–public virtual object[] ToDataRow() // Day, Hour, WeatherForecast, Pop, Rain, Temperature, Wind, WindDirection, Humidity만 object[]로 묶어서 반환
RssManager
-static string PubDate 속성 : 발표 시각
-static string Category 속성 : 서울특별시 종로구 평창동
-static string Link 속성 : 기상청 사이트 바로가기 링크
http://www.kma.go.kr/weather/forecast/timeseries.jsp?searchType=INTEREST&dongCode=1111056000
–public static List<RssFeedData> ReadFeed(string url)
4. Form1.cs에 각종 이벤트 핸들러를 추가한다. DongCode, RssManager를 사용함. (20%)
– public List<DoneCode> zoneList = new List<DongCode>();
– public List<RssFeedData> rssFeedList = null;
그리고 메소드는 다음을 포함한다.
– private void Form1_Load(object sender, EventArgs e) { … } // LoadZoneData, LoadImageList, ReadRss
– private void button1_Click(object sender, EventArgs e) { … } // Form2.Show()
– private void button2_Click(object sender, EventArgs e) { … } // Form3.ShowDialog()
– private void button3_Click(object sender, EventArgs e) { … } // InternetExplorer호출
private void ReadRss(string rss) // RssManager.ReadFeed를 이용하여 rss를 읽어들여 파싱해서 데이터를 로딩하고 dataGridView1, textBox1, label1를 update
– private void comboBox1_SelectedValueChanged(object sender, EventArgs e) { …} // item을 선택했을 시 해당 동네예보 사이트 정보로 ReadRss()
5. 비모달형 대화상자 (Modeless Dialog)인 Form2.cs에 각종 이벤트 핸들러를 추가한다. (10%)
– private void button1_Click(object sender, EventArgs e) { … } // 메인폼(Form1)의 zoneList에서 LINQ를 이용하여 textBox1.Text와 같은 것이 있는지 검색하여, DongCode를 찾았으면 linkLabel1.Text에 출력
– private void linkLabel1_LinkClicked(object sender, EventArgs e) { … } // 찾은 동코드를 이용하여 메인폼(Form1)의 ReadRss를 다시하고 데이터를 업데이트함
6. 모달형 대화상자 (Modal Dialog)인 Form3.cs에 각종 이벤트 핸들러를 추가한다. (10%)
– private void Form3_Load(object sender, EventArgs e) { … } // 호출되면 Form1의 comboBox1.Items를 이용하여 Form3의 listBox1.Items에 데이터 추가함
– private void button1_Click(object sender, EventArgs e) { … } // 메인폼(Form1)의 zoneList에서 LINQ를 이용하여 textBox1.Text와 같은 것이 있는지 검색하여, DongCode를 찾았으면 listBox1에 데이터 추가함
– private void listBox1_DoubleClick(object sender, EventArgs e) { … } // listBox1에 아이템을 선택하여 더블클릭하면 해당 아이템을 삭제함
7. 본인이 원하는 기능을 더 추가하고, 결과를 모두 출력해서 넣는다. (보고서 점수에 포함)
결과예시: