Category Archives: Modern OpenGL
OpenGL TimeVaryingAlphaTexture
OpenGL AlphaTextureSquare
OpenGL Blending
OpenGL Multi-Texturing
http://dis.dankook.ac.kr/lectures/cg12/entry/OpenGL-Multi-Texturing
ADD MODULATE
MODULATE Single Pass Multi-Texturing (Activating Multiple Texture Coordinates using GLSL)4738572556.zip
Single Pass Multi-Texturing (Activating Multiple Texture Coordinates using GLSL)4738572556.zip
Multi-Pass Multi-Texturing (Using Blending)5764603540.zip
Texture Animation
Texture Animation
5974008442.zip
// init 중간생략..
{
char filename[255];
sprintf(filename, “tacgun0%d.rgb”, i);
texture[i] = InitTexture(filename);
}
// draw 중간생략..
glBindTexture(GL_TEXTURE_2D, texture[currentTex]);
drawSquare();
glBindTexture(GL_TEXTURE_2D, 0);
// update
{
static int currentTime, deltaTime, prevTime = 0;
currentTime = glutGet(GLUT_ELAPSED_TIME);
deltaTime = currentTime – prevTime;
prevTime = currentTime;
currentTex = (GLuint) ((float)currentTime * 0.01) % 7;
glutPostRedisplay();
}
ModernOpenGL Mipmap
Automatic mipmap generation
Mipmaps of a texture can be automatically generated with the glGenerateMipmap function. OpenGL 3.0 or greater is required for this function (or the extension GL_ARB_framebuffer_object). The function works quite simply; when you call it for a texture, mipmaps are generated for that texture:
http://www.opengl.org/wiki/Common_Mistakes#Automatic_mipmap_generation
glGenerateMipmap(GL_TEXTURE_2D); // Generate mipmaps now!!
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_BASE_LEVEL, 0);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAX_LEVEL, 4);
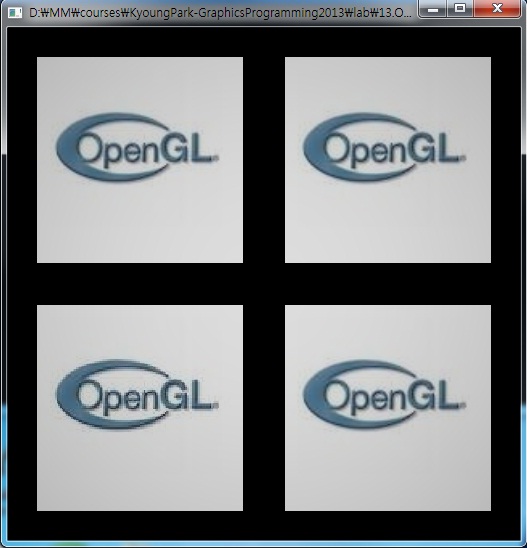
OpenGL Texture Mapping Filtering & Environment Parameters
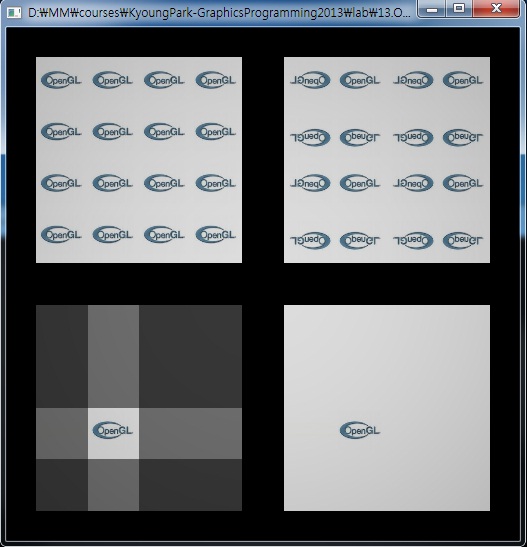
Wrapping parameters (CLAMP | CLAMP_TO_EDGE | GL_REPEAT | GL_MIRRORED_REPEAT)
squareTextureCoords.push_back(glm::vec2(-1.0f, -1.0f));
squareTextureCoords.push_back(glm::vec2(3.0f, -1.0f));
squareTextureCoords.push_back(glm::vec2(3.0f, 3.0f));
squareTextureCoords.push_back(glm::vec2(-1.0f, 3.0f));
//(왼쪽 아래)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP);
//(오른쪽 아래)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
//(왼쪽 위)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
//(오른쪽 위)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_MIRRORED_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_MIRRORED_REPEAT);
 4500481641.cpp
4500481641.cppMagnification/Minification/Mipmap filter parameters (NEAREST | LINEAR)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_NEAREST);
//(위오른쪽)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);
//(아래왼쪽)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
//(아래오른쪽)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
 3006233632.cpp
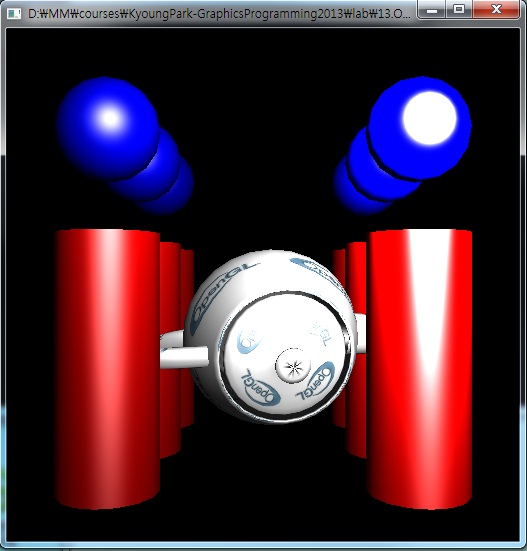
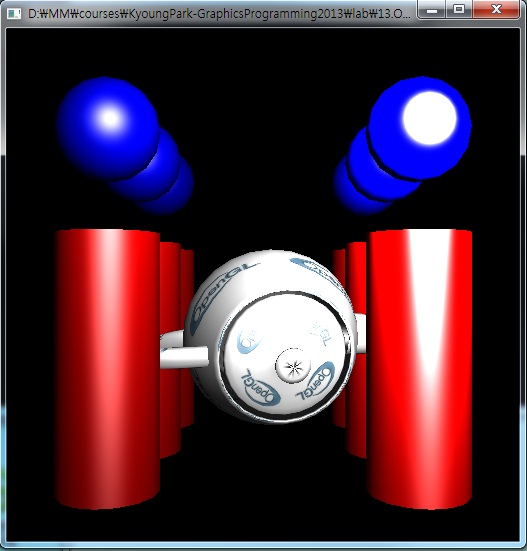
3006233632.cppTextureTeapot
glutSolidTeapot and glutWireTeapot render a solid or wireframe teapot respectively. Both surface normals and texture coordinates for the teapot are generated. The teapot is generated with OpenGL evaluators.
http://www.cs.uccs.edu/~ssemwal/man.html
TextureSquare
//—-textureSquare.cpp
// 중간생략…
GLuint SetSquareData()
{
// Vertice Positions
squareVertices.push_back(glm::vec3(-0.75f, -0.75f, 0.0f));
squareVertices.push_back(glm::vec3(0.75f, -0.75f, 0.0f));
squareVertices.push_back(glm::vec3(0.75f, 0.75f, 0.0f));
squareVertices.push_back(glm::vec3(-0.75f, 0.75f, 0.0f));
// Vertices Textures
squareTextureCoords.push_back(glm::vec2(0.0f, 0.0f));
squareTextureCoords.push_back(glm::vec2(1.0f, 0.0f));
squareTextureCoords.push_back(glm::vec2(1.0f, 1.0f));
squareTextureCoords.push_back(glm::vec2(0.0f, 1.0f));
// Vertice Indices
squareIndices.push_back(0);
squareIndices.push_back(1);
squareIndices.push_back(2);
squareIndices.push_back(0);
squareIndices.push_back(2);
squareIndices.push_back(3);
// VAO
GLuint vao;
glGenVertexArrays(1, &vao);
glBindVertexArray(vao);
// VBO
GLuint vbo[2];
glGenBuffers(2, &vbo[0]);
glBindBuffer(GL_ARRAY_BUFFER, vbo[0]);
glBufferData(GL_ARRAY_BUFFER, 4*sizeof(glm::vec3), &squareVertices[0], GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 0, 0);
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER, vbo[1]);
glBufferData(GL_ARRAY_BUFFER, 4*sizeof(glm::vec2), &squareTextureCoords[0], GL_STATIC_DRAW);
glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 0, 0);
glEnableVertexAttribArray(1);
// IBO
GLuint ibo;
glGenBuffers(1, &ibo);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, ibo);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, 6*sizeof(int), &squareIndices[0], GL_STATIC_DRAW);
squareVertices.clear();
squareTextureCoords.clear();
return vao;
}
//————-TransformVertexShader.vert
#version 330
// Input vertex data
layout (location = 0) in vec3 vPosition; // vertex position (in model space)
layout (location = 1) in vec2 vTexCoord; // texture coordinate (in model space)
// Output data will be interpolated for each fragment.
out vec2 TexCoordPass;
// Values that stay constant for the whole mesh.
uniform mat4 gMVP;
void main()
{
// Output position of the vertex, in clip space : gMVP * position
gl_Position = gMVP * vec4(vPosition,1);
TexCoordPass = vTexCoord;
}
//———-TextureFragmentShader.frag
#version 330
// Interpolated values from the vertex shaders
in vec2 TexCoordPass;
// Ouput data
out vec4 Color;
// Values that stay constant for the whole mesh.
uniform sampler2D gTextureSampler;
void main()
{
// Output color = color of the texture at the specified UV
Color = texture2D(gTextureSampler, TexCoordPass);
}
 8018458209.frag
8018458209.frag