http://dis.dankook.ac.kr/lectures/cg12/entry/OpenGL-Multi-Texturing
ADD MODULATE
MODULATE Single Pass Multi-Texturing (Activating Multiple Texture Coordinates using GLSL)4738572556.zip
Single Pass Multi-Texturing (Activating Multiple Texture Coordinates using GLSL)4738572556.zip
Multi-Pass Multi-Texturing (Using Blending)5764603540.zip
Monthly Archives: May 2013
Texture Animation
Texture Animation
5974008442.zip
// init 중간생략..
{
char filename[255];
sprintf(filename, “tacgun0%d.rgb”, i);
texture[i] = InitTexture(filename);
}
// draw 중간생략..
glBindTexture(GL_TEXTURE_2D, texture[currentTex]);
drawSquare();
glBindTexture(GL_TEXTURE_2D, 0);
// update
{
static int currentTime, deltaTime, prevTime = 0;
currentTime = glutGet(GLUT_ELAPSED_TIME);
deltaTime = currentTime – prevTime;
prevTime = currentTime;
currentTex = (GLuint) ((float)currentTime * 0.01) % 7;
glutPostRedisplay();
}
ModernOpenGL Mipmap
Automatic mipmap generation
Mipmaps of a texture can be automatically generated with the glGenerateMipmap function. OpenGL 3.0 or greater is required for this function (or the extension GL_ARB_framebuffer_object). The function works quite simply; when you call it for a texture, mipmaps are generated for that texture:
http://www.opengl.org/wiki/Common_Mistakes#Automatic_mipmap_generation
glGenerateMipmap(GL_TEXTURE_2D); // Generate mipmaps now!!
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_BASE_LEVEL, 0);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAX_LEVEL, 4);
lecture16
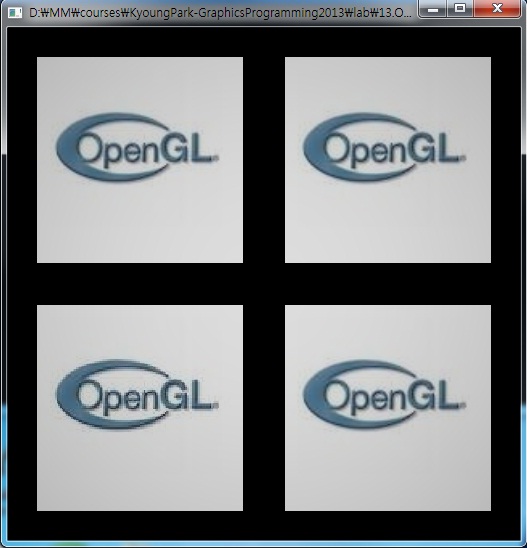
OpenGL Texture Mapping Filtering & Environment Parameters
Wrapping parameters (CLAMP | CLAMP_TO_EDGE | GL_REPEAT | GL_MIRRORED_REPEAT)
squareTextureCoords.push_back(glm::vec2(-1.0f, -1.0f));
squareTextureCoords.push_back(glm::vec2(3.0f, -1.0f));
squareTextureCoords.push_back(glm::vec2(3.0f, 3.0f));
squareTextureCoords.push_back(glm::vec2(-1.0f, 3.0f));
//(왼쪽 아래)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP);
//(오른쪽 아래)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
//(왼쪽 위)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
//(오른쪽 위)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_MIRRORED_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_MIRRORED_REPEAT);
 4500481641.cpp
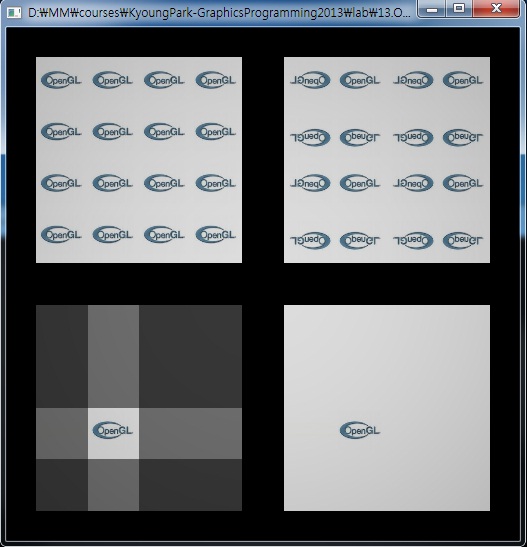
4500481641.cppMagnification/Minification/Mipmap filter parameters (NEAREST | LINEAR)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_NEAREST);
//(위오른쪽)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);
//(아래왼쪽)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
//(아래오른쪽)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
 3006233632.cpp
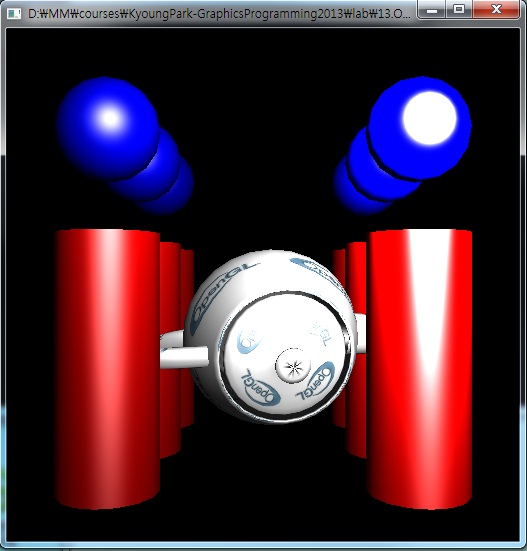
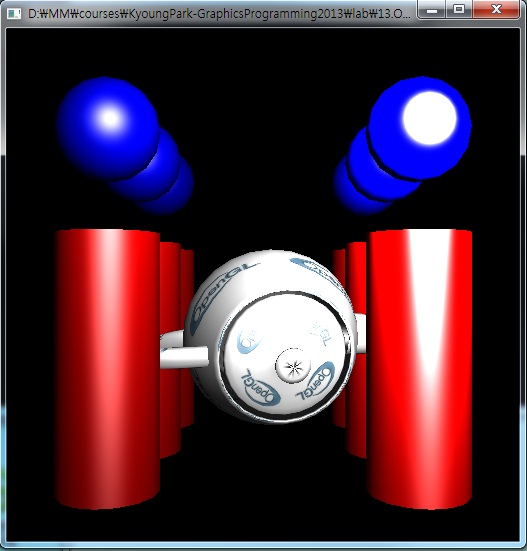
3006233632.cppTextureTeapot
glutSolidTeapot and glutWireTeapot render a solid or wireframe teapot respectively. Both surface normals and texture coordinates for the teapot are generated. The teapot is generated with OpenGL evaluators.
http://www.cs.uccs.edu/~ssemwal/man.html
HW3
그래픽스 프로그래밍 실습 #3
– 3D Modeling, Texture mapping, Alpha blending
(321190)
강사: 박경신
2013년 5월 28일
제출 방법: 2013년 6월 10일(월) 밤12시까지
(e-learning 강의실에 실행파일과 소스코드와 리포트를 전부 “학번이름_숙제3.zip”으로 묶어서 제출하도록 합니다. 또한, 소스코트 폴더에 .cpp만 담지 말고 비주얼 스튜디오에서 만든 프로젝트 폴더를 담기 바랍니다.)
참고자료: moglclass.zip
http://dis.dankook.ac.kr/lectures/cg13/moglclass.zip
(반드시 OpenAL 설치 요망 http://dis.dankook.ac.kr/lectures/cg13/entry/OpenAL-Getting-Started)
NOTE: 실습 2의 모든 기능을 그대로 놓은 상태에서 추가 작업을 한다.
1. 본인이 제작한 Hierarchical Transformation 구조를 가진 모빌에 텍스쳐와 알파 블렌딩을 넣어준다. (30점)
-물체에 OpenGL texture mapping을 추가한다. 이때 적어도 2개 이상의 texture image을 사용한다.
2. 전체 장면을 꾸며주기 위하여, 주변에 2개 이상의 3차원 모델을 추가로 그려준다. 이 3차원 모델은 OpenGL의 alpha blending과 texture mapping을 적용하여 semi-transparent하게 만든다. 예를 들어, 구(sphere)에 알파 블랜딩을 적용한 나무잎 텍스쳐를 매핑시켜서 나무를 그리면 보다 입체적인 모습의 표현이 가능하다. (15점)
-본인이 3DMAX나 MAYA로 (텍스쳐가 있는) 제작한 모델을 넣어줄 수도 있다. (단, 본인이 직접 제작하지 않고 가져왔을 시 그 출처를 밝힐 것)
3. 전체 장면에 움직이는 캐릭터 또는 물체 (예를 들어, 비행선, 붕붕자동차)을 추가한다. (15점)
-‘1’ KEY를 눌렀을 때, 1인칭 시점(camera viewpoint)으로 변하고 전후좌우(UP/DOWN/LEFT/RIGHT)로 움직일 수 있다. 카메라의 기본 위치는 동산의 정중앙에서 바깥쪽을 바라보는 방향을 향한다.
-‘2’ KEY를 눌렀을 때, 시점이 본인이 제작한 움직이는 물체(비행선, 붕붕자동차)을 타고 있는 시점으로 변환한다.
4. 사운드 클래스 (OpenAL 라이브러리)를 사용하여 배경음악과 이벤트 사운드 추가한다. (10점)
5. 창의성, 소스코드 주석처리, 리포트 (40점)
TextureSquare
//—-textureSquare.cpp
// 중간생략…
GLuint SetSquareData()
{
// Vertice Positions
squareVertices.push_back(glm::vec3(-0.75f, -0.75f, 0.0f));
squareVertices.push_back(glm::vec3(0.75f, -0.75f, 0.0f));
squareVertices.push_back(glm::vec3(0.75f, 0.75f, 0.0f));
squareVertices.push_back(glm::vec3(-0.75f, 0.75f, 0.0f));
// Vertices Textures
squareTextureCoords.push_back(glm::vec2(0.0f, 0.0f));
squareTextureCoords.push_back(glm::vec2(1.0f, 0.0f));
squareTextureCoords.push_back(glm::vec2(1.0f, 1.0f));
squareTextureCoords.push_back(glm::vec2(0.0f, 1.0f));
// Vertice Indices
squareIndices.push_back(0);
squareIndices.push_back(1);
squareIndices.push_back(2);
squareIndices.push_back(0);
squareIndices.push_back(2);
squareIndices.push_back(3);
// VAO
GLuint vao;
glGenVertexArrays(1, &vao);
glBindVertexArray(vao);
// VBO
GLuint vbo[2];
glGenBuffers(2, &vbo[0]);
glBindBuffer(GL_ARRAY_BUFFER, vbo[0]);
glBufferData(GL_ARRAY_BUFFER, 4*sizeof(glm::vec3), &squareVertices[0], GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 0, 0);
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER, vbo[1]);
glBufferData(GL_ARRAY_BUFFER, 4*sizeof(glm::vec2), &squareTextureCoords[0], GL_STATIC_DRAW);
glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 0, 0);
glEnableVertexAttribArray(1);
// IBO
GLuint ibo;
glGenBuffers(1, &ibo);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, ibo);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, 6*sizeof(int), &squareIndices[0], GL_STATIC_DRAW);
squareVertices.clear();
squareTextureCoords.clear();
return vao;
}
//————-TransformVertexShader.vert
#version 330
// Input vertex data
layout (location = 0) in vec3 vPosition; // vertex position (in model space)
layout (location = 1) in vec2 vTexCoord; // texture coordinate (in model space)
// Output data will be interpolated for each fragment.
out vec2 TexCoordPass;
// Values that stay constant for the whole mesh.
uniform mat4 gMVP;
void main()
{
// Output position of the vertex, in clip space : gMVP * position
gl_Position = gMVP * vec4(vPosition,1);
TexCoordPass = vTexCoord;
}
//———-TextureFragmentShader.frag
#version 330
// Interpolated values from the vertex shaders
in vec2 TexCoordPass;
// Ouput data
out vec4 Color;
// Values that stay constant for the whole mesh.
uniform sampler2D gTextureSampler;
void main()
{
// Output color = color of the texture at the specified UV
Color = texture2D(gTextureSampler, TexCoordPass);
}
 8018458209.frag
8018458209.frag