{
glm::vec3 pu = p + u;
glm::vec3 pv = p + v;
glm::vec3 pw = p + w;
glm::vec3 puv = p + u + v;
glm::vec3 pvw = p + v + w;
glm::vec3 puw = p + u + w;
glm::vec3 puvw = p + u + v + w;
// Front face
vbo.addData(&p[0], sizeof(glm::vec3));
vbo.addData(&pu[0], sizeof(glm::vec3));
vbo.addData(&puw[0], sizeof(glm::vec3));
vbo.addData(&p[0], sizeof(glm::vec3));
vbo.addData(&puw[0], sizeof(glm::vec3));
vbo.addData(&pw[0], sizeof(glm::vec3));
// Back face
vbo.addData(&puv[0], sizeof(glm::vec3));
vbo.addData(&pv[0], sizeof(glm::vec3));
vbo.addData(&pvw[0], sizeof(glm::vec3));
vbo.addData(&puv[0], sizeof(glm::vec3));
vbo.addData(&pvw[0], sizeof(glm::vec3));
vbo.addData(&puvw[0], sizeof(glm::vec3));
// Left face
vbo.addData(&pv[0], sizeof(glm::vec3));
vbo.addData(&p[0], sizeof(glm::vec3));
vbo.addData(&pw[0], sizeof(glm::vec3));
vbo.addData(&pv[0], sizeof(glm::vec3));
vbo.addData(&pw[0], sizeof(glm::vec3));
vbo.addData(&pvw[0], sizeof(glm::vec3));
// Right face
vbo.addData(&pu[0], sizeof(glm::vec3));
vbo.addData(&puv[0], sizeof(glm::vec3));
vbo.addData(&puvw[0], sizeof(glm::vec3));
vbo.addData(&pu[0], sizeof(glm::vec3));
vbo.addData(&puvw[0], sizeof(glm::vec3));
vbo.addData(&puw[0], sizeof(glm::vec3));
// Top face
vbo.addData(&pw[0], sizeof(glm::vec3));
vbo.addData(&puw[0], sizeof(glm::vec3));
vbo.addData(&puvw[0], sizeof(glm::vec3));
vbo.addData(&pw[0], sizeof(glm::vec3));
vbo.addData(&puvw[0], sizeof(glm::vec3));
vbo.addData(&pvw[0], sizeof(glm::vec3));
// Bottom face
vbo.addData(&pv[0], sizeof(glm::vec3));
vbo.addData(&puv[0], sizeof(glm::vec3));
vbo.addData(&pu[0], sizeof(glm::vec3));
vbo.addData(&pv[0], sizeof(glm::vec3));
vbo.addData(&pu[0], sizeof(glm::vec3));
vbo.addData(&p[0], sizeof(glm::vec3));
numVertices = 36;
// create VBO
vbo.createVBO();
vbo.bindVBO();
vbo.uploadDataToGPU(GL_STATIC_DRAW);
// create a VAO
glGenVertexArrays(1, &vao);
glBindVertexArray(vao);
glEnableVertexAttribArray(0);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 0, 0);
isLoaded = true;
}




 vertexBufferObject.cpp
vertexBufferObject.cpp fshader.glsl
fshader.glsl









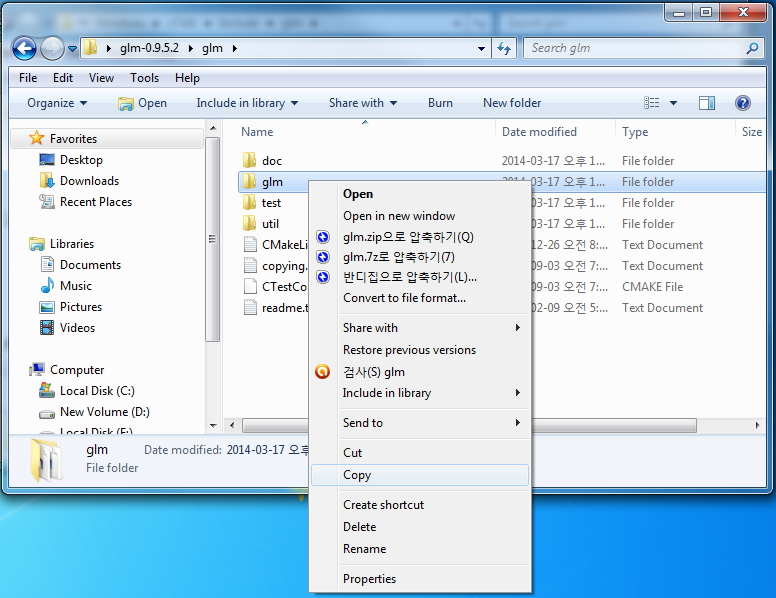
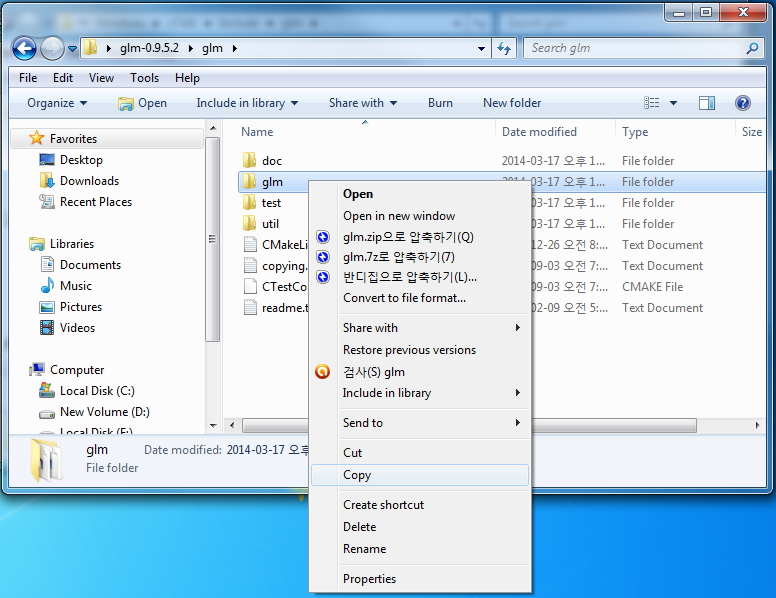
 glm-0.9.5.2.zip
glm-0.9.5.2.zip
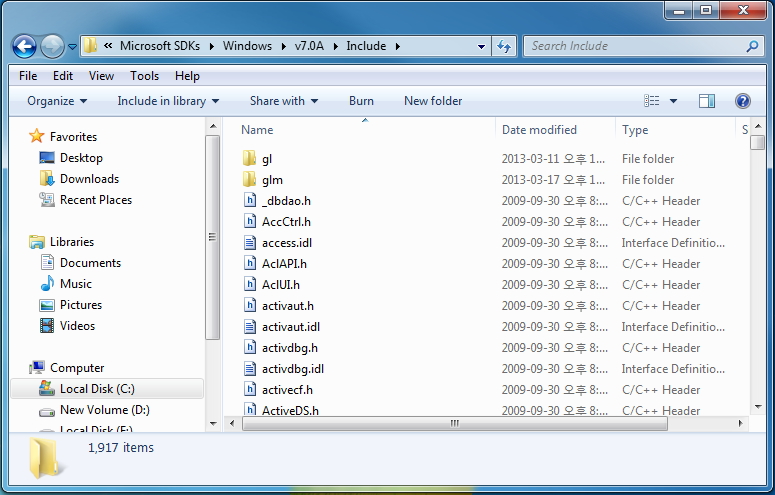
 3. C:\Program Files\Microsoft SDKs\Windows\v7.0A\Include\glm 내부는 아래 그림과 같습니다.
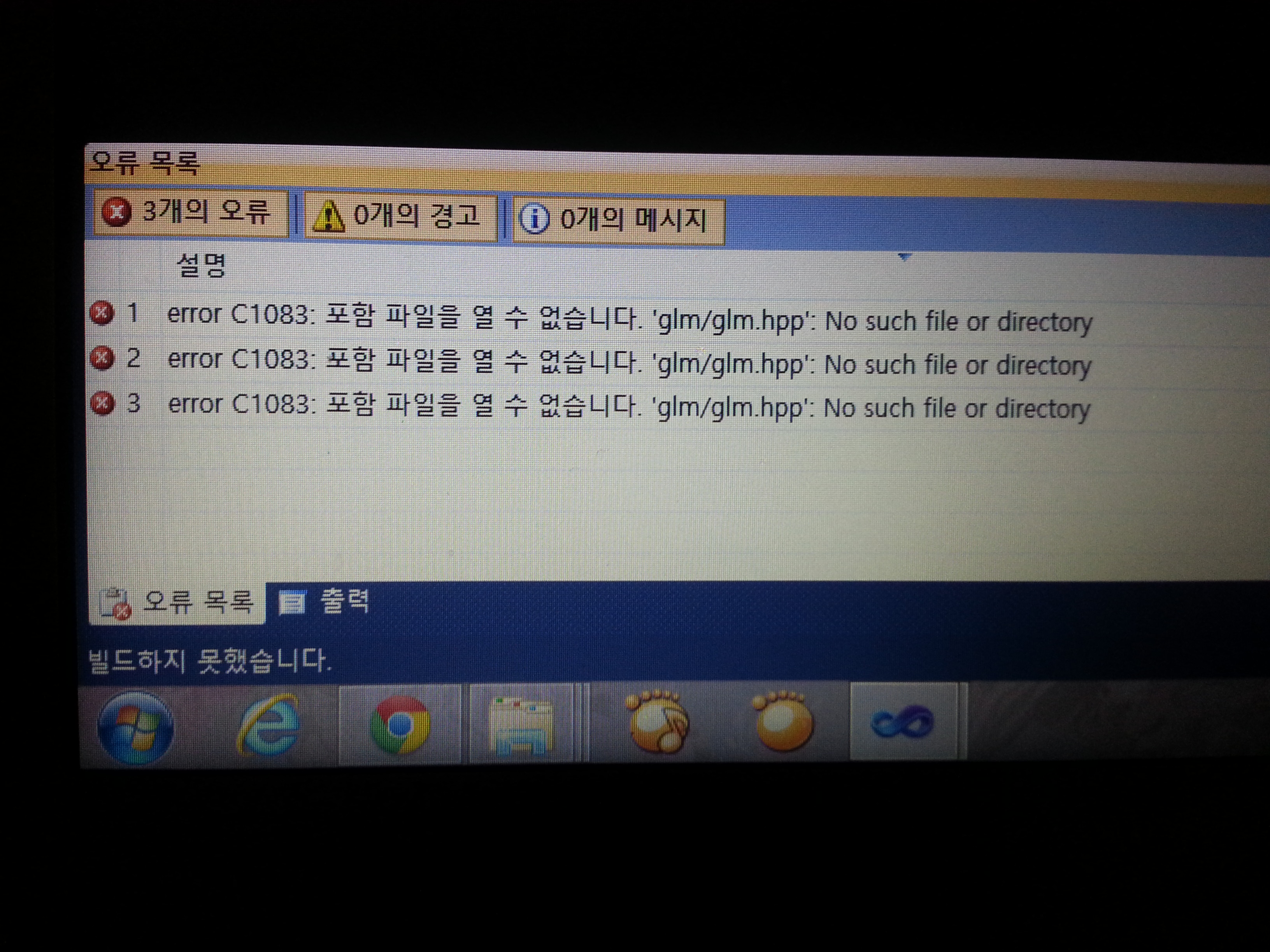
3. C:\Program Files\Microsoft SDKs\Windows\v7.0A\Include\glm 내부는 아래 그림과 같습니다. 4. glm을 제대로 설치하지 않으면, 아래와 같은 에러가 발생합니다.
4. glm을 제대로 설치하지 않으면, 아래와 같은 에러가 발생합니다.