All posts by kpark
lecture7
lecture6
HW1
그래픽스 프로그래밍(321190) 실습 #1
– 2D graphics & interaction
(321190)
강사: 박경신
2013년 3월 26일
9336905146.hwp제출 방법: 2013년 4월 12일(금) 밤12시까지
(e-learning 강의실에 실행파일과 소스코드와 리포트를 전부 “CG13_학번이름_숙제1.zip”으로 묶어서 제출하도록 합니다. 또한, 소스코트 폴더에 .cpp만 담지 말고 비주얼 스튜디오에서 만든 프로젝트 폴더에서 생성한 모든 것을 첨부 바랍니다.)
참고자료: moglclass_starter.zip
0. Display window 크기는 600 x 600로 perspective(45, 1, 1, 100)를 사용한다.
1. 기본 도형 (Geometry) 클래스를 만든다. (10점)
-Quad, Circle, Triangle, Hexagon, Octagon, 등등 (네모, 원, 삼각, 육각, 팔각형 모양의 카페트) 클래스들 중 3개 이상 작성
-Geometry 클래스는 각 도형 클래스들에 대한 추상 클래스
-Geometry에서 상속받은 Quad, Circle, Triangle, Hexagon, Octagon, etc 클래스는 네모, 원, 삼각, 육각, 팔각형 모양을 그리는 클래스이다.
2. 자기 자신의 이름 로고를 만든다. (20점)
-3차원의 “자기 자신의 이름” 로고를 만든다.
–로고는 반드시 움직이는 개체이어야 한다.
-GL_TRIANGLE_FAN, GL_TRIANGLE_STRIP, GL_LINE_STRIP 등 여러 개의 다른 기하학적 기본요소들을 반드시 사용해본다.
3. 다양한 기하 속성 (attributes, 즉 color, line width, etc)을 이용하여, 로고 주변에 여러 가지 재미있는 캐릭터 디자인을 추가한다. (20점)
-3차원의 “자기 자신을 표현하는 캐릭터”를 만든다
–수학적인 공식 또는 기본색이나 모양을 변형하여 “날아다니는 잠자리, 나비, 풍선, 각종 캐릭터” 등을 만든다.
4. 메인 프로그램을 작성한다. (10점)
-keyboard
-spacebar-key를 누르면, 움직이는 로고를 다시 처음부터 볼 수 있다.
-q-key 또는 ESC-key를 누르면, 프로그램을 종료한다.
5. 창의성, 소스코드 주석처리, 리포트 (40점)
lecture5
OpenGL Geometry Primitives
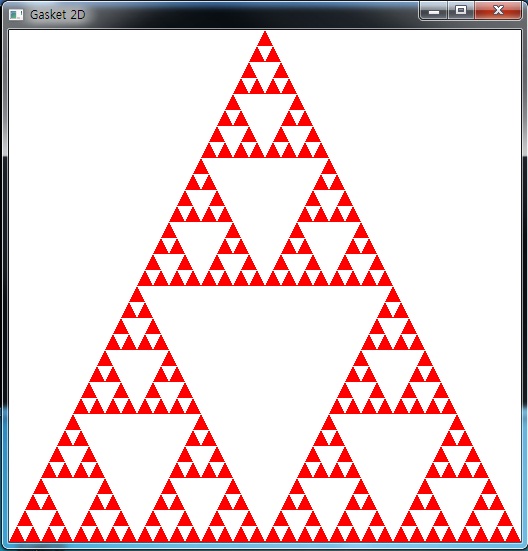
gasket
lecture4
HW0 (Due by 2013/03/21)
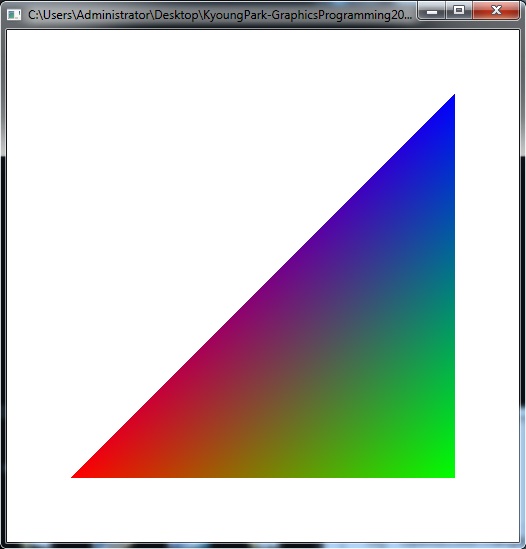
HW0 – GLM 라이브러리를 사용하여 정점과 색버퍼를 지정한 color triangle 그림을 그려온다~
/// colortriangle.cpp에서 아래와 같이 추가 수정해본다.
#include <glm/glm.hpp>
#include <vector>
std::vector<glm::vec4> vertexColors;
std::vector<glm::vec4> vertexPositions;
void SetData()
{
vertexColors.push_back(glm::vec4(1.0f, 0.0f, 0.0f, 1.0f)); // red
vertexColors.push_back(glm::vec4(0.0f, 1.0f, 0.0f, 1.0f)); // green
vertexColors.push_back(glm::vec4(0.0f, 0.0f, 1.0f, 1.0f)); // blue
vertexPositions.push_back(glm::vec4(-0.75f, -0.75f, 0.0f, 1.0f));
vertexPositions.push_back(glm::vec4(0.75f, -0.75f, 0.0f, 1.0f));
vertexPositions.push_back(glm::vec4(0.75f, 0.75f, 0.0f, 1.0f));
// VAO
glGenVertexArrays(1, &vao);
glBindVertexArray(vao);
// VBO
glGenBuffers(2, &vbo[0]);
// vertex position
glBindBuffer(GL_ARRAY_BUFFER, vbo[0]);
//glBufferData(GL_ARRAY_BUFFER, 12*sizeof(GLfloat), vertexPosition, GL_STATIC_DRAW);
glBufferData(GL_ARRAY_BUFFER, 3*sizeof(glm::vec4), &vertexPositions[0], GL_STATIC_DRAW);
glVertexAttribPointer(0, 4, GL_FLOAT, GL_FALSE, 0, 0);
glEnableVertexAttribArray(0);
// vertex color
glBindBuffer(GL_ARRAY_BUFFER, vbo[1]);
//glBufferData(GL_ARRAY_BUFFER, 12*sizeof(GLfloat), vertexColor, GL_STATIC_DRAW);
glBufferData(GL_ARRAY_BUFFER, 3*sizeof(glm::vec4), &vertexColors[0], GL_STATIC_DRAW);
glVertexAttribPointer(1, 4, GL_FLOAT, GL_FALSE, 0, 0);
glEnableVertexAttribArray(1);
glBindVertexArray(0);
}




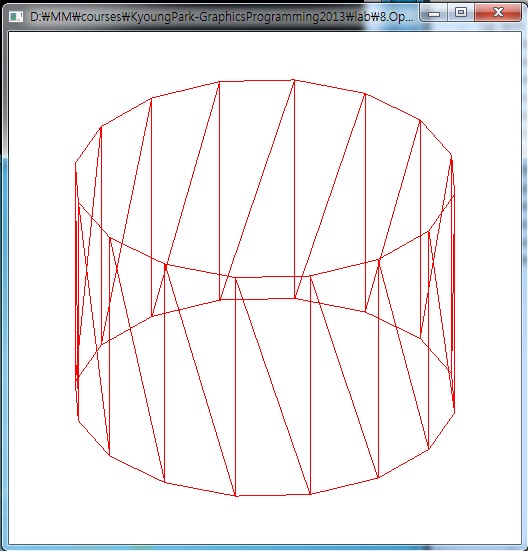
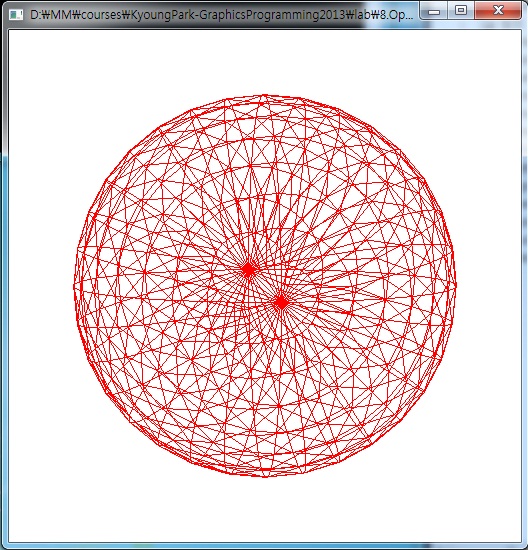
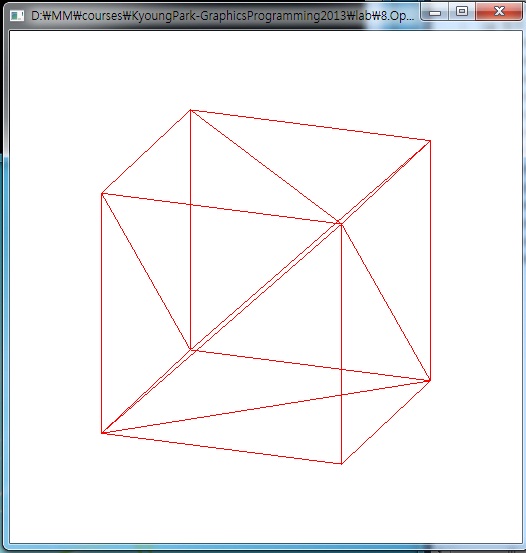
 primitives (cylinder/sphere/indexed cube)
primitives (cylinder/sphere/indexed cube)