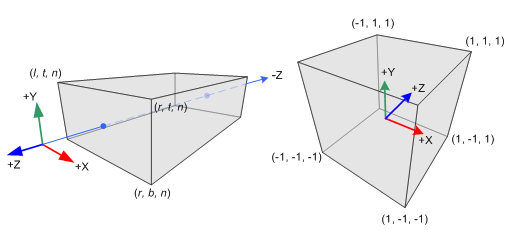
Orthographic Projection
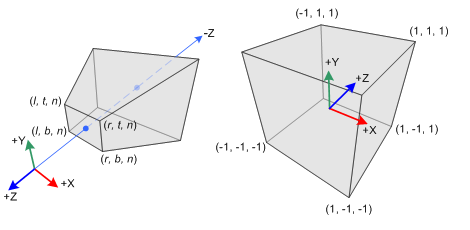
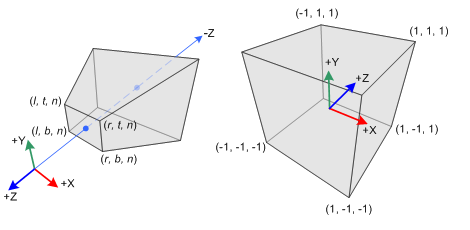
Perspective Projection
http://www.songho.ca/opengl/gl_projectionmatrix.html
All posts by kpark
lecture12
lecture11
lab3
HW2
그래픽스 프로그래밍(321190) 실습 #2
– 3D graphics & hierarchical transformation & shading
(321190)
강사: 박경신
2011년 4월 28일
제출 방법: 2011년 5월 12일(목) 밤12시까지
(e-learning 강의실에 실행파일과 소스코드와 리포트를 전부 “학번이름_숙제2.zip”으로 묶어서 제출하도록 합니다. 또한, 소스코트 폴더에 .cpp만 담지 말고 비주얼 스튜디오에서 만든 프로젝트 폴더를 담기 바랍니다.) 8337435290.hwp
참고자료: oglclass-starter.zip
0. Display window 크기는 1000 x 1000로 한다.
1. Hierarchical transformation 구조를 가진 3차원 ‘캐릭터’를 만든다. (30점)
-gluPerspective(60, 1, 0.1, 1000)를 사용한다.
-Primitives 예제 (circle, cube, cylinder, sphere, square)와 Geometry예제 (GLU quadrics, GLUT objects)와 Transformation 예제 (car, orbit, planet, robot, simple solar system)를 참고하여 본인만의 3차원 ‘캐릭터 (거미, 게, 가재, 개미, 개구리, 나비, 벌, 졸라맨 등)’ 하나를 만든다.
-‘캐릭터’는 적어도 3단계 이상의 계층적 구조를 갖는 3차원 물체를 구성한다.
-‘캐릭터’에 붙어있는 물체의 위치는 균형(balance)을 고려해서 안정적으로 보이도록 한다.
2. ‘Space bar’-key를 누르면 ‘캐릭터’가 움직이거나(즉, 애니메이션) 멈춘다. (20점)
-‘space bar’-key는 ‘캐릭터’를 움직이거나 멈추게 하는 toggle button이다.
-움직이는 모드이면, ‘캐릭터’ 물체가 천천히 좌우로 움직이거나 회전을 한다. – 힌트: Idle() 함수를 사용할 것.
-적어도 2단계 이상의 계층적 구조의 (즉, 부분적으로 다른) 움직임을 ‘캐릭터’ 물체에 적용한다.
3. 전체적인 장면에 조명과 재질을 사용하여 3차원 장면의 사실감을 더한다. (10점)
4. 추가적인 클래스를 작성하여, 캐릭터 주변을 꾸민다. (10점)
5. 창의성, 소스코드 주석처리, 리포트 (30점)
2011년 봄학기 그래픽스 프로그래밍 중간고사 답안
OpenGL Transformation
Vector Matrix Plane
http://dis.dankook.ac.kr/lectures/cg10/entry/Vector-Matrix-Plane-Class
OpenGL Transformation 예제
http://dis.dankook.ac.kr/lectures/cg10/entry/OpenGL-Transformation
OpenGL Transformation
// OpenGL 행렬는 column-order이고, 벡터와 행렬의 곱은 Post-multiply 방식 사용
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0, 0.0, 1.0);
glutWireCube(1);
// p’= R T p (red) => translate, and then rotate
glPushMatrix();
glRotatef(45.0, 0.0, 0.0, 1.0);
glTranslatef(1.5, 0.0, 0.0);
glColor3f(1.0, 0.0, 0.0);
glutWireCube(1);
glPopMatrix();
// p’= T R p (green) => rotate, and then translate
glPushMatrix();
glTranslatef(1.5, 0.0, 0.0);
glRotatef(45.0, 0.0, 0.0, 1.0);
glColor3f(0.0, 1.0, 0.0);
glutWireCube(1);
glPopMatrix();
// p’= T R S p (blue) => scale, and then rotate, and then translate
glPushMatrix();
glTranslatef(1.5, 0.0, 0.0);
glRotatef(45.0, 0.0, 0.0, 1.0);
glScalef(0.5, 0.7, 1.0);
glColor3f(0.0, 0.0, 1.0);
glutWireCube(1);
glPopMatrix();
matrix4x4 M1, M2, M3, R, T, S;
R.rotate(45.0, ‘z’);
T.translate(vector3(1.5, 0.0, 0.0));
S.scale(vector3(0.5, 0.7, 1.0));
// p’= R T p (red) => translate, and then rotate
M1 = R * T;
glPushMatrix();
glMultMatrixf( M1.matrix() );
glColor3f(1.0, 0.0, 0.0);
glutWireCube(1);
glPopMatrix();
// p’= T R p (green) => rotate, and then translate
M2 = T * R;
glPushMatrix();
glMultMatrixf( M2.matrix() );
glColor3f(0.0, 1.0, 0.0);
glutWireCube(1);
glPopMatrix();
// p’= T R S p (blue) => scale, and then rotate, and then translate
M3 = T * R * S;
glPushMatrix();
glMultMatrixf( M3.matrix() );
glColor3f(0.0, 0.0, 1.0);
glutWireCube(1);
glPopMatrix();
glutSwapBuffers();
}


 transform.zip
transform.zip